Настройка экрана электронной очереди
Базовые шаблоны
В базовых шаблонах настроены "старые" шаблоны.

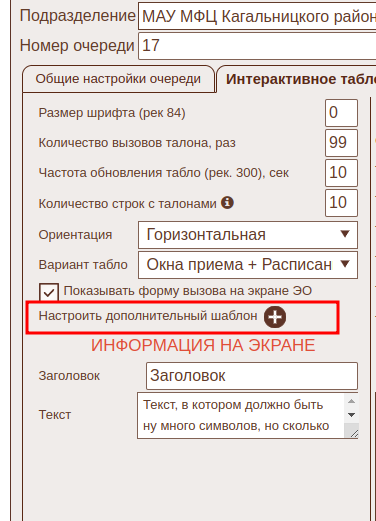
В вариантах табло появились обновленные варианты Экранов очереди, которые заменят все прошлые экраны. Старые шаблоны будут удалены. Для открытия экрана с настройкой и изменением шаблонов нажмите на кнопку "Плюс" рядом с "Настроить дополнительный шаблон".
Настройка шаблонов
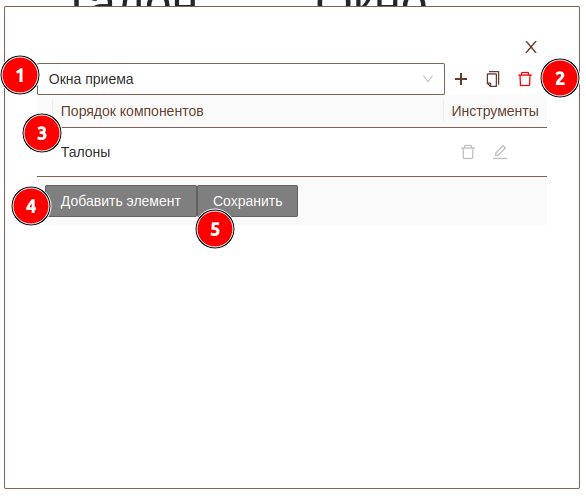
При открытии формы настроек шаблонов откроется новая страница с выбранным вариантом табло для текущей очереди. Если установлен старый шаблон - будет открыта страница без предвыбранного шаблона.

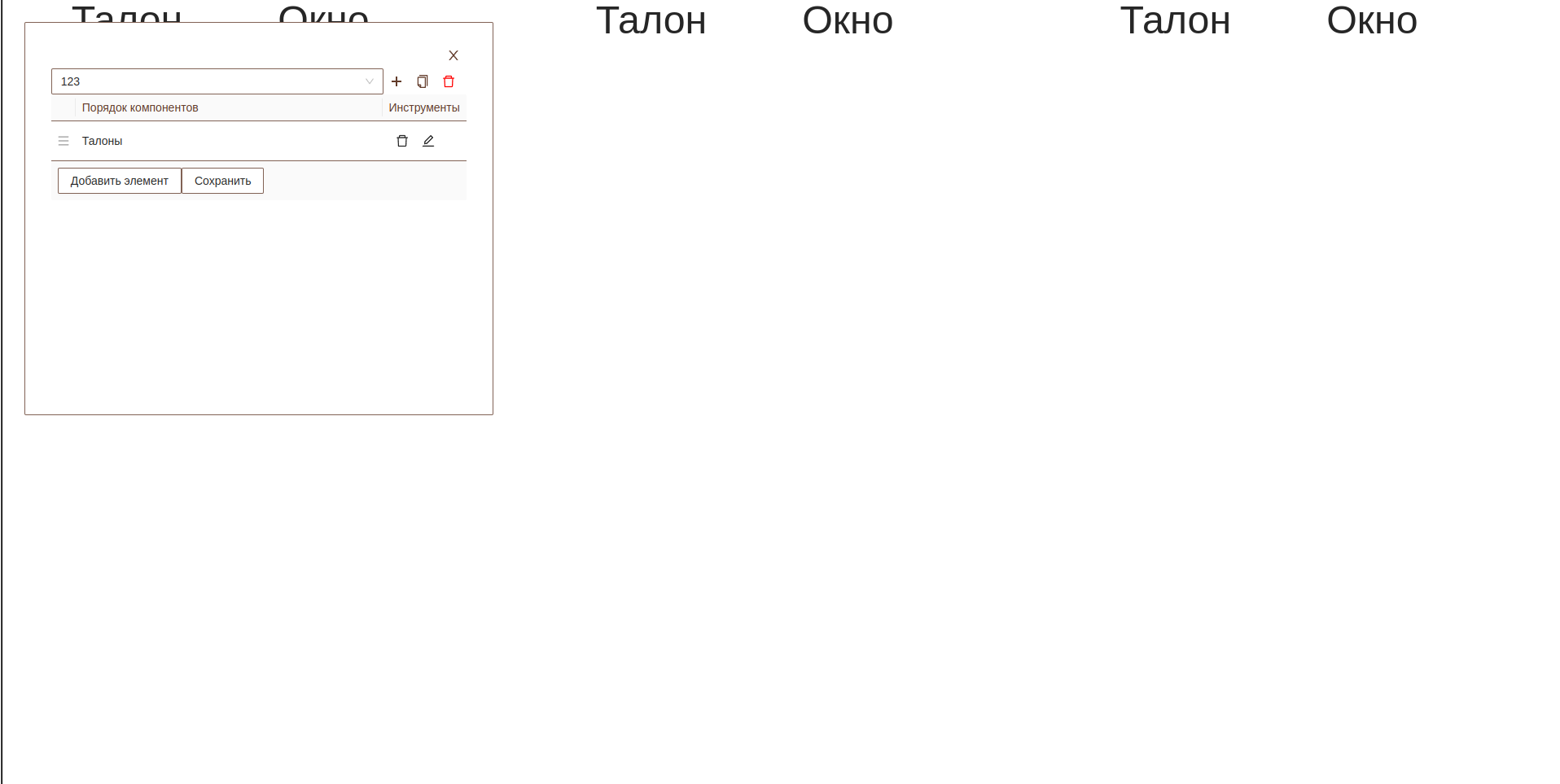
Предположим, что у нас был выбран новый шаблон Окна приема, в котором у нас установлен лишь 1 виджет (компонент) - "Талоны". Так как у нас выбран стандартный шаблон, то никаких манипуляций с его настройкой мы сделать не можем, кроме как скопировать его структуру и создать на ее основе новый шаблон, но об этом позже.
- 1 Пункт - поле для выбора шаблона для настройки. В нем отображаются только настроенные и сохраненные шаблоны.
- 2 Пункт - кнопки управления шаблоном. Слева направо - Создать новый шаблон, Скопировать текущий шаблон и Удалить текущий шаблон
- 3 Пункт - Порядок компонентов. По порядку указываются все виджеты, которые присутствуют на данном окне. Каждый виджет можно будет переместить, удалить либо изменить его некоторые характеристики.
- 4 Пункт - Кнопка добавления компонента. При нажатии откроется окно с выбором компонента, который мы хотим добавить в наш шаблон.
- 5 Пункт - Кнопка сохранить. По нажатию сохраняет все изменения, произведенные со всеми шаблонами.
Создание нового шаблона и Копирование
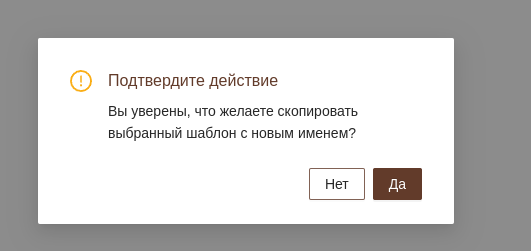
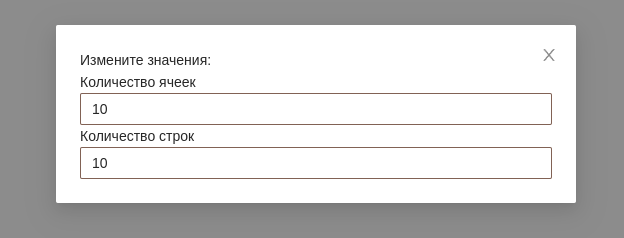
При нажатии на кнопку "Копировать выбранный шаблон" откроется окно с подтверждением действия:

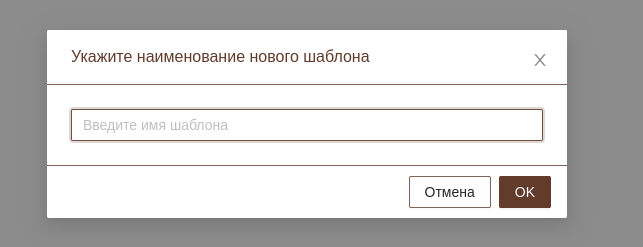
В данном окне нам потребуется указать наименование для нового шаблона. Важно: Запрещено указывать одинаковые имена шаблонов! Такое же окно откроется при нажатии на "Создать новый шаблон", за исключением следующего окна после ввода имени:

После подтверждения копирования откроется окно с редактированием нового шаблона. Например, создадим копию шаблона "Окна приема" с именем "123".

На данном окне мы видим точную копию нашего изначального шаблона, за одним исключением - теперь ее можно редактировать и изменять как нам будет удобно. Менять компоненты местами, настраивать их размер и положение на странице.
Добавление и редактирование компонентов
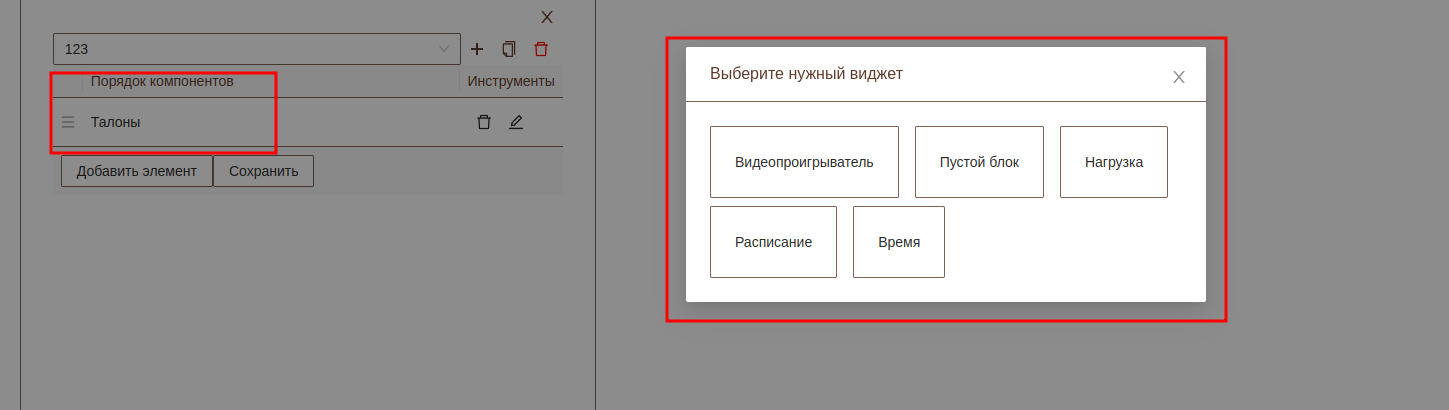
Нажмем на кнопку для добавления элемента на страницу:

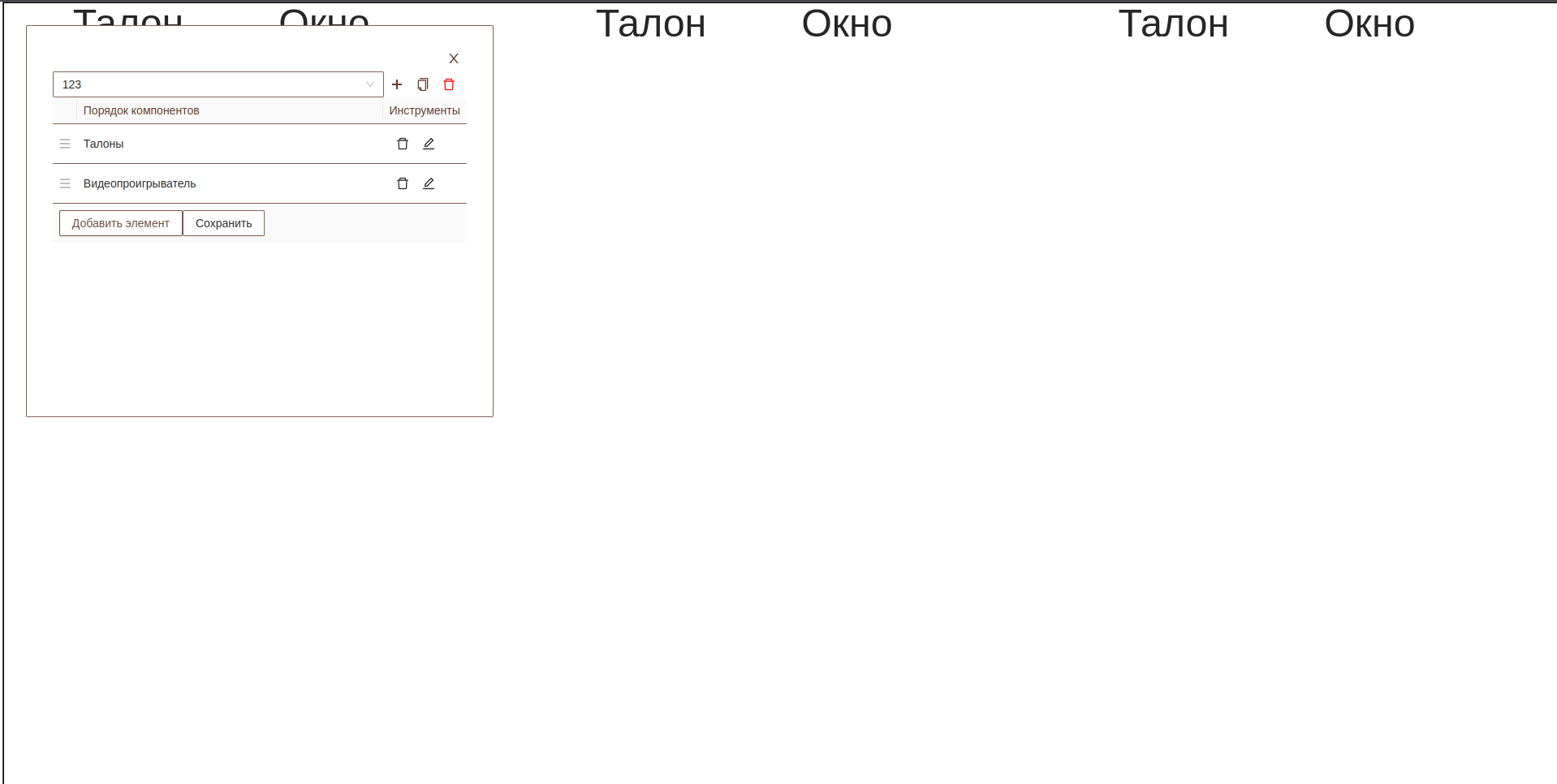
Открылось окно с выбором виджета для добавления на страницу. Мы можем выбрать любой из доступных виджетов, но не все виджеты можно добавлять более 1 раза - например, талоны. Добавим виджет "Видеопроигрыватель" на страницу.

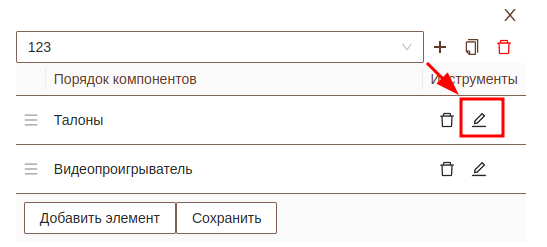
Мы можем увидеть, что видеопроигрыватель добавился на страницу, но мы его не видим. Все дело в том, что виджет "Талоны" занимает все место на экране. Для изменения параметров "Талонов" нажмем на кнопку редактирования в строке с компонентом "Талоны".

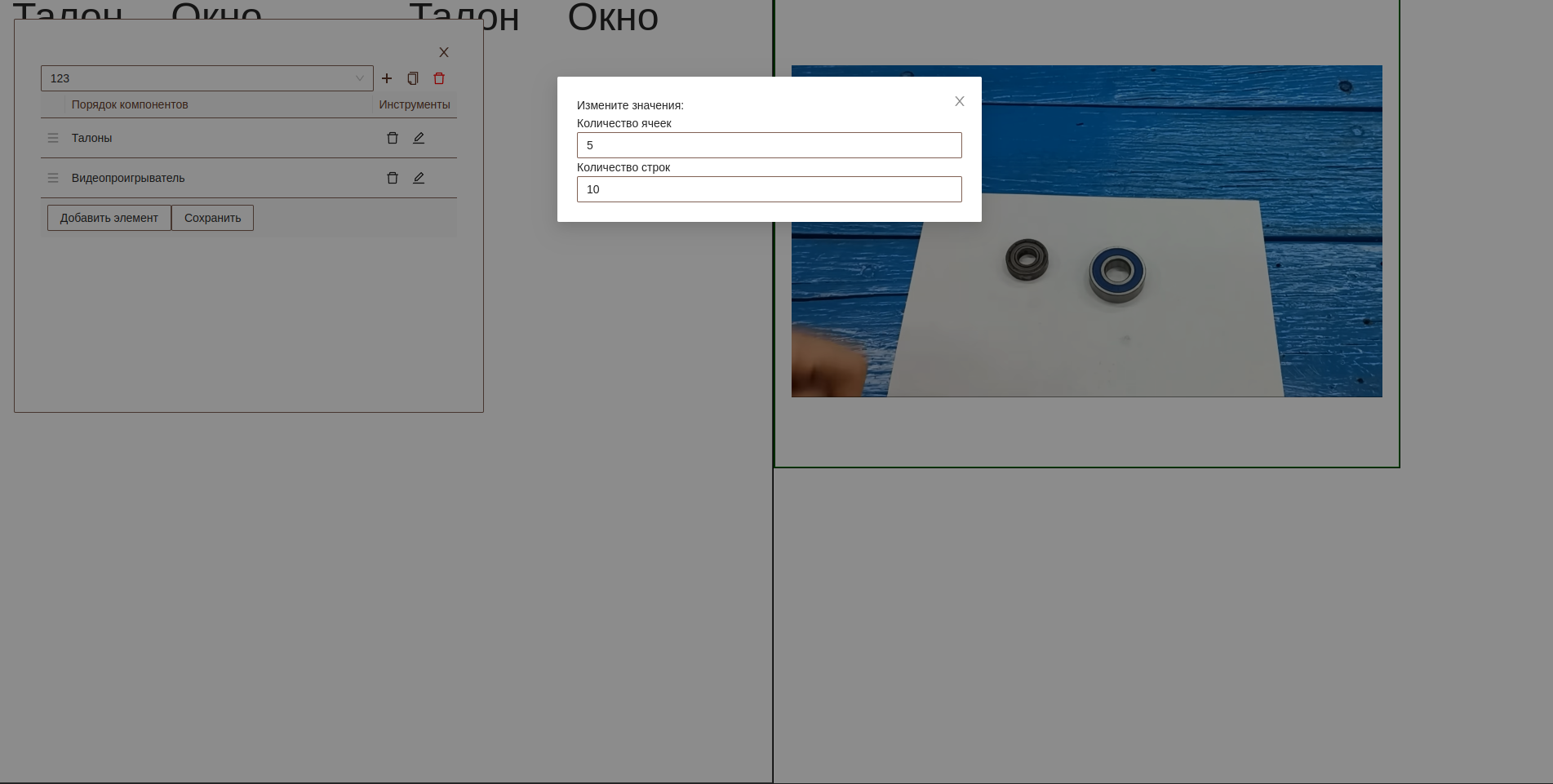
После нажатия на данную кнопку откроется окно с редактированием данного компонента:

У каждого компонента есть минимум 2 настройки:
- Количество ячеек
- Количество строк
Данные настройки отвечают за то, сколько места будет занимать компонент на странице. Вся страница, условно, поделена на таблицу: 10х10 ячеек. И значениями в этих настройках мы указываем сколько конкретно ячеек будет отдано данному виджету. На данном экране у нас виджет "Талоны" занимает 10х10 ячеек. Давайте снизим количество занимаемых им ячеек до 5, а количество строк оставим неизменным. Значение в данных настройках не обязательно должны быть целым числом. Можно указать дробное число, например, 5.4. Только следите, чтобы там обязательно была точка между цифрами. После ввода нового значения в настройку мы сразу видим на заднем плане, как изменилась страница. И у нас сразу появился блок с видео(если оно настроено. Об этом будет позже отдельно про каждый виджет).
Для удобства настройки страницы - вокруг каждого виджета установлена рамка, которая показывает сколько места он занимает в текущий момент.

Каждый виджет имеет свои базовые настройки, некоторые из них можно изменить. Но сначала посмотрим на порядок виджетов и попробуем "перетащить" видео перед талонами.

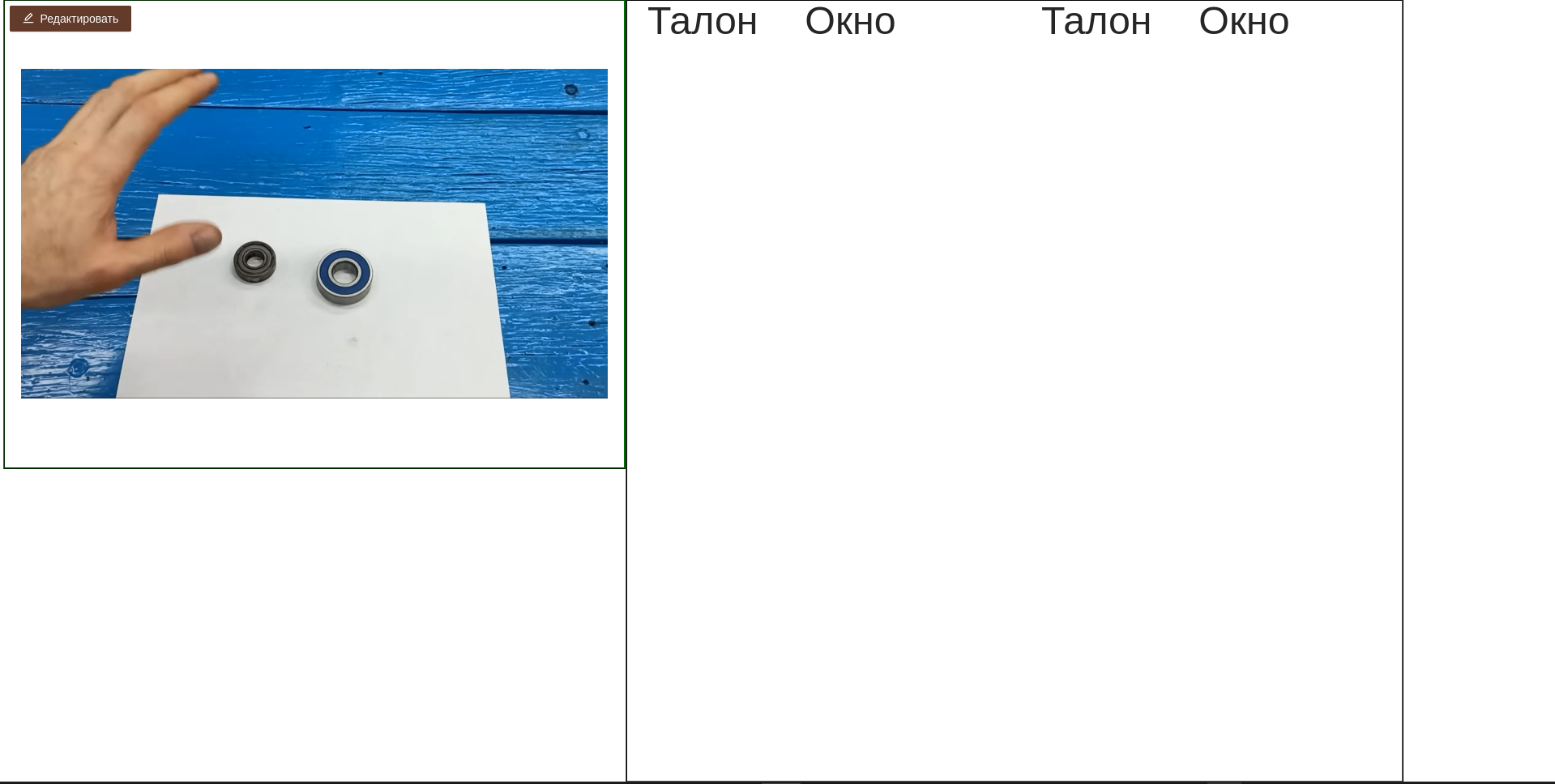
Для более удобного просмотра того, как будет выглядеть экран перед сохранением - форму настроек можно скрыть нажав на крестик в правом верхнем углу формы настроек.
Все винджеты выравниваются по левому верхнему углу и ставятся "один за другим".
Виджеты
Талоны
Начем с самого важного виджеты - Талонов.
Данный виджет можно расположить на форме в единственном экземпляре.
В зависимости от того - сколько ячеек "занимает" виджет - будет меняться количество столбцов с талонами.
- если ячеек до 4 - будет один столбик с данными
- если ячеек от 4 до 7 - будет два столбика
- если ячеек от 7 - будет три столбика
Количество строк с талонами берется из количества занимаемых строк минус один. То есть если мы укажем для виджета 10 строк, то в каждом столбце будет отображаться по 9 талонов. Но данное правило работает тогда, когда на экране установлена "Горизонтальная" ориентация. Если же установлена "Вертикальная" ориентация экрана - то количество строк будет удвоено. То есть если в виджете у нас 10 строк в настройках, то в виджете будет 20 строк, 1 из которых мы убираем под "Шапку" таблицы итого 19 строк с талонами в каждом столбике.
- если ячеек до 4 - будет один столбик с данными
- если ячеек от 4 - будет два столбика
Для "Вертикальной" ориентации экрана предусмотрено всего два столбца с талонами.
Видеопроигрыватель
Видеопроигрыватель не имеет особых настроек.
По количеству занимаемых ячеек и строк - это относится ко всем виджетам. Можете подробнее почитать про них в виджете "Талоны".
При работе с медиа-файлами в браузере есть некоторые затруднения. Для воспроизведения видео на новой вкладке со звуком требуется произвести несколько "махинаций", что тоже неудобно.
Для начала потребуется выполнить полное закрытие браузера, например командой:
browser://quit
Для браузеров на движке Chromium: Яндекс браузер и Гугл хром можно воспользоваться командой:
Для яндекс браузера
yandex-browser --autoplay-policy=no-user-gesture-required
Для Гугл хрома
google-chrome --autoplay-policy=no-user-gesture-required
Для Mozilla firefox требуется просто разрешить видео и аудио всегда на странице 1 раз (по идеи)
На момент 20.03.2025 в актуальных версиях браузеров все это работало.
Нагрузка
Данный виджет показывает нагрузку на ближайшие подразделения.
Имеет аналогичные настройки, как и прошлые виджеты.
Дополнительно можно настроить размер шрифтов внутри виджета. Об этом будет отдельно ниже.
Расписание
Данный виджет выводить текст из настройки "Информация на экране" настроек электроннной очереди
Настройки аналогичны настройке виджета "Нагрузка".
Время
Отображает текущее время с точностью до секунд
Пустой блок
Блок, в котором ничего нет, для "красоты".
Настройки шрифта виджетов
Некоторые виджеты позволяют настроить размер текста конкретно внутри каждого виджета.
По умолчанию для каждого виджета установлен свой размер, который скалируется взависимости от текущего размера экрана. Шрифт был выбран разработчиком, как оптимальный, но его можно изменить.
В настройке требуется указать размер и единицы измерения. Например, мы хотим установить размер в величину 80 пикселей. Для этого потребуется написать в настройке 80px, то есть величину и единицы измерения величины без пробелов между ними. Допустимые значения для единиц измерения:
- px - пиксели;
- % - проценты от размера родительского элемента;
- vh - проценты высоты видимой части экрана;
- vw - проценты ширины видимой части экрана;